Flutter(v1.5.4)でGradleのバージョンを3.4.1あげると死ぬ
表題の通りの事件に遭遇したので、一応記録として残しておきます。
環境
Flutter v1.5.4 Gradle 3.2.1 => 3.4.1 にあげようとした
バージョンを上げようとした動機
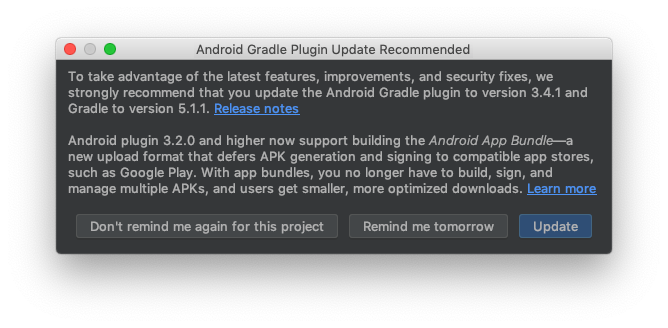
Gradleのこととかよくわかってないのに、FirebaseでAndroid用の設定をしているときに、こんな画面が出た。

Recommendedか〜、なるほど〜〜〜という軽い気持ちでupdateを押したら、Gradleのタスクがコケるようになり涙目・・・。
解決方法
Android StudioとかをFlutterモードで使ってる場合はAndroidモードに1回しなくちゃ行けないっぽい?
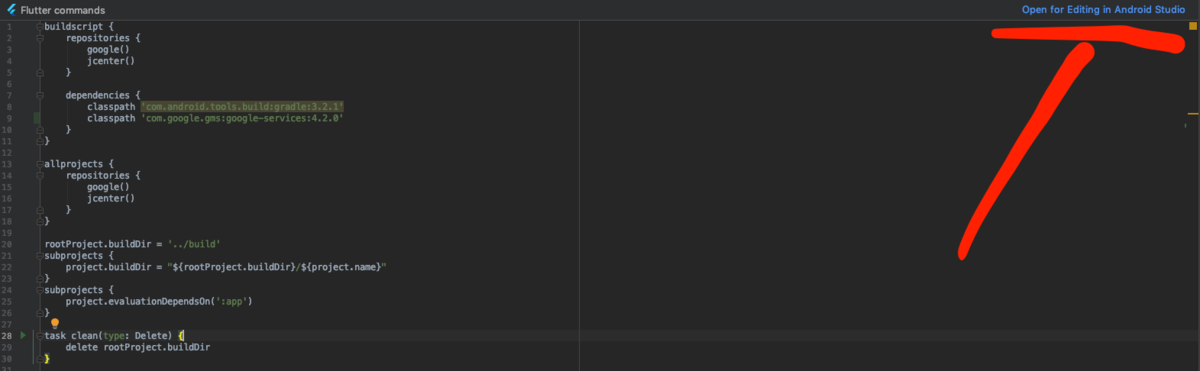
Androidモードに入るにはprojectRoot/android/build.gradleとかを Android Studioで開くと右上に、

Open for Editing in Android Studio って出てるので押す。
そうすると、Android Studioが普通のAndroidモードで開く。
そして、 build.gradle を開いて Gradleのバージョンをダウンする。
buildscript {
repositories {
google()
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:3.4.1' # <=== ここを元のバージョン(今回は3.2.1)に戻す
classpath 'com.google.gms:google-services:4.2.0'
}
}
allprojects {
repositories {
google()
jcenter()
}
}
rootProject.buildDir = '../build'
subprojects {
project.buildDir = "${rootProject.buildDir}/${project.name}"
}
subprojects {
project.evaluationDependsOn(':app')
}
task clean(type: Delete) {
delete rootProject.buildDir
}
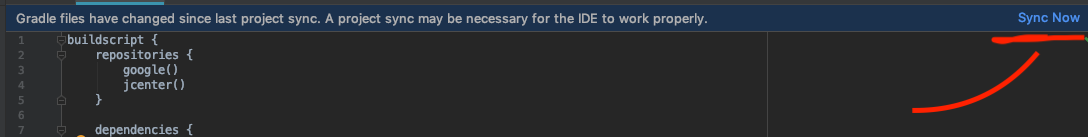
その後、右上の Sync Now が通れば成功のはず!

まとめ
直ってよかった。
最近Flutterを勉強し始めたが本当に便利。 アプリ経験がないにも関わらず、Flutterのチュートリアル1本やっただけで、こんなにスラスラクロスプラットフォーム開発ができるなんて夢のようです!
Oculus Questで撮影した動画をMacに転送する方法

表題の通りです。
MacでUSB接続するだけで転送できるのかと思いきや、それだけではダメだったのでメモです。
録画する方法
一応録画の仕方も説明しておきます。

ホーム画面→シェア→録画 で動画を取ることができます。
Macに転送する方法
Questは実はAndroidなので、Macに転送するなら以下のソフトを利用すると良いです。
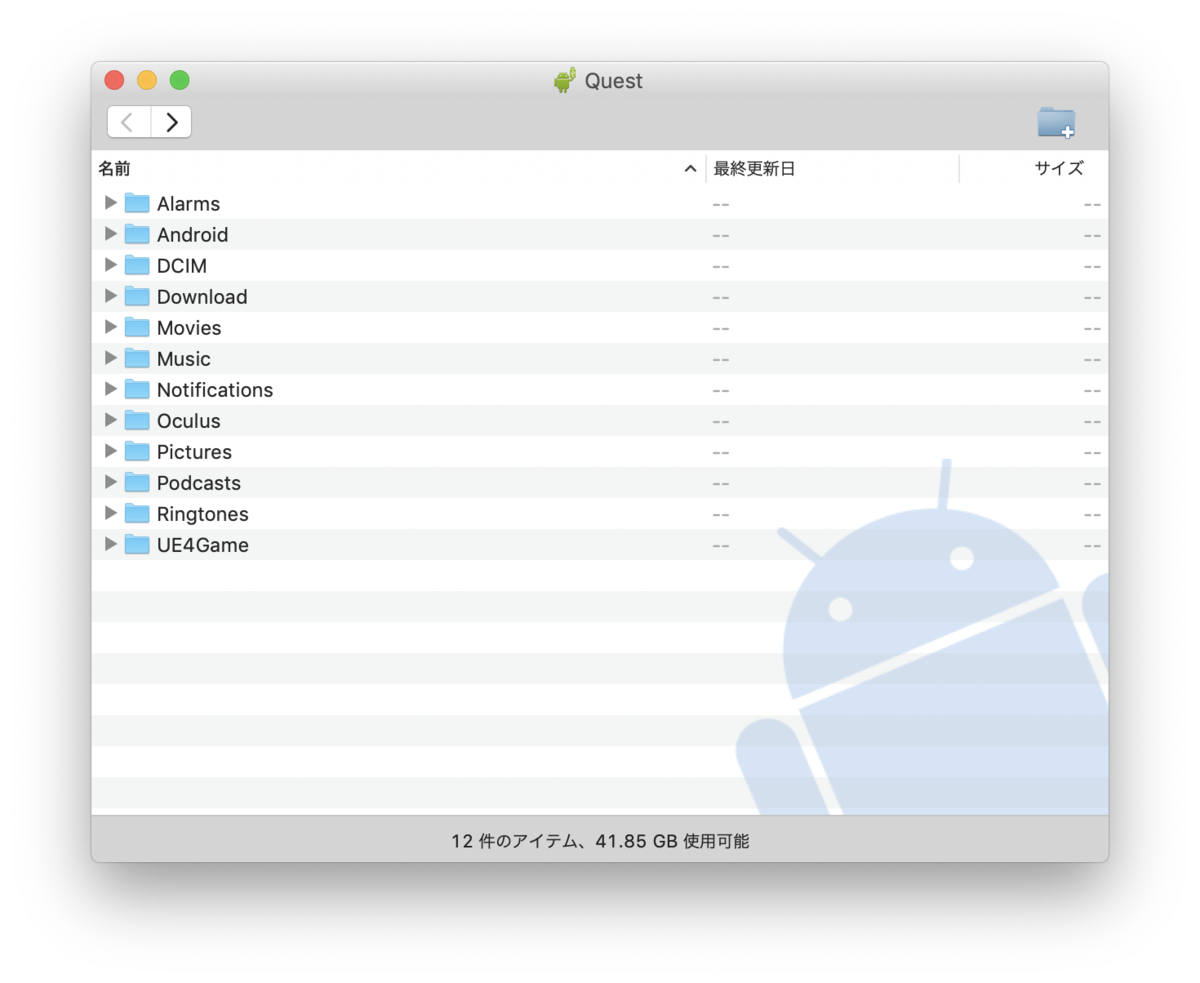
普通にインストールして、USB接続すると下記のように見れると思います。
Oculus/VideoShots/ には動画が Oculus/Screenshots/ には静止画が入っているので、適当にドラッグ&ドロップでデスクトップに移動してあげれば完了です。

Quest本体で録画した動画を見る方法
oculus gallery というアプリで 内部ストレージ を選択すれば見ることができます。

boto3のログを黙らせる
したいこと
標準出力のテストをしているのですが、boto3のログが邪魔で非常に厄介です。
対処法
python
import logging
import boto3
boto3.set_stream_logger('boto3.resources', logging.CRITICAL)
意図的にログレベルをCRITICALにあげて、DEBUGログが出ないようにします。
参考
[https://github.com/boto/boto3/blob/develop/boto3/init.py#L37:title]
SLP(Simple Ledger Protocol)トークンをNode.jsから手動で焼いてみる

はじめに
念の為書いておきますが、こちらの方法でトークンを作るのに失敗したりしても、自己責任でお願いします。 テストネットで十分検証した上で、メインネットでやりましょう。
準備
mkdir slp_test cd slp_test npm init npm install slp-sdk --save
NodeのREPLでmnemonicを生成します。
$ node
const BITBOXSDK = require('bitbox-sdk')
const BITBOX = new BITBOXSDK()
BITBOX.Mnemonic.generate(128)
'absurd unfair anchor loyal drill twin letter banana bright approve tone cube'
この12個の単語は秘密鍵みたいなものなので、絶対に他人に漏らしてはいけません。 GitHubにもコミットすべきではないでしょう。
アドレスを生成して、送金しておく
const BITBOXSDK = require('bitbox-sdk') const SLPSDK = require('slp-sdk') const SLP = new SLPSDK() const BITBOX = new BITBOXSDK() const mnemonic = 'absurd unfair anchor loyal drill twin letter banana bright approve tone cube' let seedBuffer = BITBOX.Mnemonic.toSeed(mnemonic) // 今回はtestnet用のアドレスを生成します。 // メインネットなら BITBOX.HDNode.fromSeed(seedBuffer) let hdNode = BITBOX.HDNode.fromSeed(seedBuffer, 'testnet') const wif = BITBOX.HDNode.toWIF(hdNode) const address = BITBOX.HDNode.toCashAddress(hdNode) console.log(address)
node index.js bchtest:qzghg4u00s4n2yf3emlcqaxp64n0de2mas7fg4v4qw
bitcoin.com さんに感謝しつつ、テストネット用のBCHを
Testnet BCH Faucet - Bitcoin.com Developer Platform
からいただきます。
実際に作ってみる
const BITBOXSDK = require('bitbox-sdk') const SLPSDK = require('slp-sdk') const SLP = new SLPSDK() const BITBOX = new BITBOXSDK() const mnemonic = 'absurd unfair anchor loyal drill twin letter banana bright approve tone cube' let seedBuffer = BITBOX.Mnemonic.toSeed(mnemonic) let hdNode = BITBOX.HDNode.fromSeed(seedBuffer, 'testnet') const wif = BITBOX.HDNode.toWIF(hdNode) const address = BITBOX.HDNode.toCashAddress(hdNode) console.log(address) const slp_address = SLP.Address.toSLPAddress(address) console.log(slp_address) SLP.TokenType1.create({ fundingAddress: address, // 手数料を払うアドレス fundingWif: wif, // 手数料を払うWif(Wallet import format) 秘密鍵みたいなものかな? tokenReceiverAddress: slp_address, // 作ったtokenを受け取るアドレス batonReceiverAddress: slp_address, // (たぶん)あとでもっとトークンを増やしたい(mint)ってときに追加で焼く権利を持っているアドレス bchChangeReceiverAddress: slp_address, // お釣りを受け取るアドレス decimals: 4, // 小数点以下が何桁か name: 'Shit Coin', // 名前 symbol: 'shit', // 単位 documentUri: 'http://shit.org', // トークンのドキュメントのURL documentHash: null, // トークンのドキュメントのhash initialTokenQty: 100000000000, // 最初に発行するトークンの量 }).then(tokenID => console.log).catch(err => console.log)
node index.js bchtest:qzghg4u00s4n2yf3emlcqaxp64n0de2mas7fg4v4qw slptest:qzghg4u00s4n2yf3emlcqaxp64n0de2mas9a0wkzjn 03c8dfe1f8f00270ac01bc3194bb9dbe84efc3d391f13aec22ea419bcb33d29a
最後に出力される 03c8dfe1f8f00270ac01bc3194bb9dbe84efc3d391f13aec22ea419bcb33d29a がtoken idと呼ばれ、このトークンのgenesisトランザクションとなります。
このtoken idがトークンをユニークであると証明するためのidであり、追加で発行する(mint)する際にも必要になるようです。*1
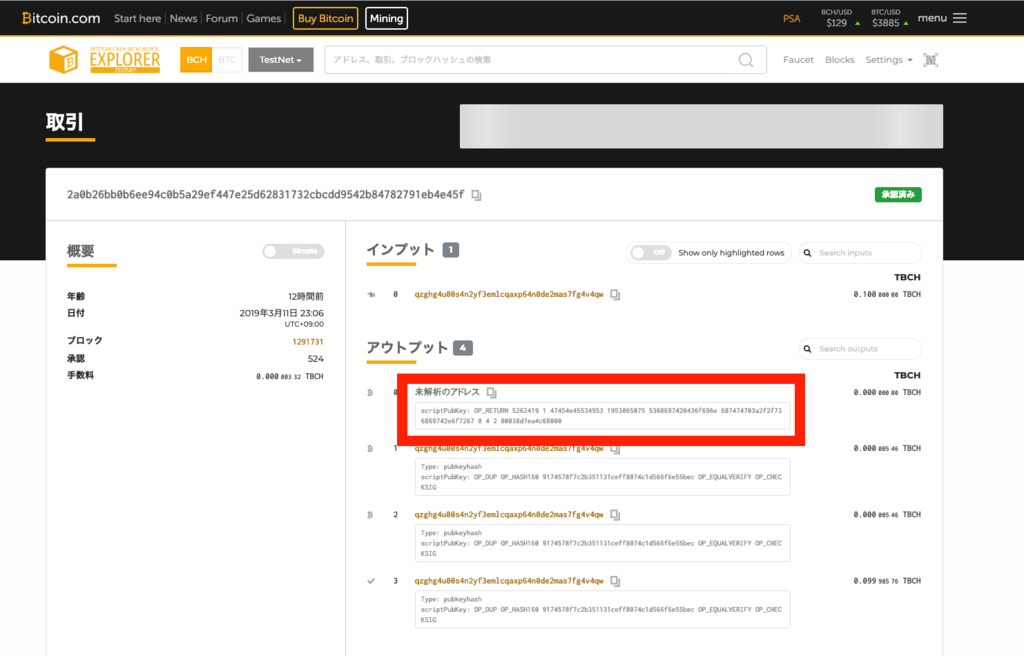
bitcoin.comさんに感謝しつつ、テストネットのエクスクプローラーでtoken idを入力してみましょう。
Bitcoin Cash TESTNET (tBCH) Block Explorer

こちらのようにOP_RETURNに刻まれていれば成功です。

おわりに
結構簡単にトークンの発行ができたと思います。
次回はメインネットで発行して、誰かに送信するのをやってみたいと思います。
参考
SLP: Getting Started - Bitcoin.com Developer Platform
*1:実際はただのtx id何ですけどねw
Ubuntu18.04にOpenCV 4.0をインストールする
環境
依存パッケージをインストールする
sudo apt install -y libxrender-dev libsm6 libxext6
本体をインストールする
pip install opencv-python opencv-contrib-python
確認
$ python3 Python 3.6.7 (default, Oct 22 2018, 11:32:17) [GCC 8.2.0] on linux Type "help", "copyright", "credits" or "license" for more information. >>> import cv2 >>> cv2.__version__ '4.0.0'
参考
こちらだけでは依存パッケージがなくてエラー出た
Python 3.6 に OpenCV 3.4 など環境を構築する - Qiita
解決策
ひとこと
いつの間にか、4.0になってる・・・!
cryptographyを使って暗号化したファイルをOpenSSLで復号する
タイトルの通りです。
Pythonのcryptographyというパッケージがあるのですが、それを使って暗号化したファイルをOpenSSLのコマンドを叩いて復号するのに躓いたのでメモです。
cryptographyで暗号化する
import os from cryptography.hazmat.primitives.ciphers import Cipher, algorithms, modes from cryptography.hazmat.backends import default_backend from cryptography.hazmat.primitives import padding backend = default_backend() # どんな長さの暗号化対象が来てもブロックサイズが一定になるように、パディングする padder = padding.PKCS7(128).padder() def encrypt(target_data: bytes) -> (bytes, str, str): # 初期ベクトル(同じkeyを利用しても結果が毎回ランダムになるように) iv = os.urandom(16) # 256byteの鍵の生成 key = os.urandom(32) # AESという共通鍵暗号アルゴリズムを利用し、CBCという暗号モードで初期ベクトルを設定する cipher = Cipher(algorithms.AES(key), modes.CBC(iv), backend=backend) encryptor = cipher.encryptor() # パディングする padded_data = padder.update(target_data) + padder.finalize() # 暗号化する encrypted_bytes = encryptor.update(padded_data) + encryptor.finalize() # openssl で復号するなら下記のコマンド # keyとivを16進数にしているのがポイントです print(f'openssl enc -aes-256-cbc -d -in encrypted_mufufu.png -nosalt -K {key.hex()} -iv {iv.hex()} -out out.png') return encrypted_bytes, key, iv def decrypt(encrypted_data: bytes, key: bytes, iv: bytes) -> bytes: # AESという共通鍵暗号アルゴリズムを利用し、CBCという暗号モードで初期ベクトルを設定する cipher = Cipher(algorithms.AES(key), modes.CBC(iv), backend=backend) decryptor = cipher.decryptor() decrypted_bytes = decryptor.update(encrypted_data) + decryptor.finalize() return decrypted_bytes if __name__ == '__main__': with open('mufufu.png', 'rb') as mufufu: data = mufufu.read() _encrypted_data, _key, _iv = encrypt(data) with open('encrypted_mufufu.png', 'wb') as mufufu: mufufu.write(_encrypted_data) decrypted_data = decrypt(_encrypted_data, _key, _iv) with open('decrypted_mufufu.png', 'wb') as mufufu: mufufu.write(decrypted_data)
実行する
python main.py openssl enc -aes-256-cbc -d -in encrypted_mufufu.png -nosalt -K 66c7622c137739fa8d1c10111695188d966d10dfec70e26f5905ea11da57bbb3 -iv 5c81d38913ef067fb24f9db566518190 -out out.png
このような結果になると思います。
この実行結果をコピーして実行すると、復号されるはずです。
typed-astの依存がぶっ壊れてpipenv install出来なくなるのに対処した
タイトルの通りです。
pipenv install したら、昨日まで動いていたであろうPipfileでinstallがコケるようになりました。
対策
astroidというパッケージで、mypyとの依存関係が壊れてしまっているようです。
なので、mypyを0.670から0.660に下げると解決します。
Pipfileをお使いの方は
mypy = "==0.660"
にして、 pipenv install すれば直ると思います。
参考
海外の方めちゃくちゃ反応早い・・・
ありがたい限りです。 github.com